افزایش وضوح تصویر با چند کلیک ساده

مرحله ی اول
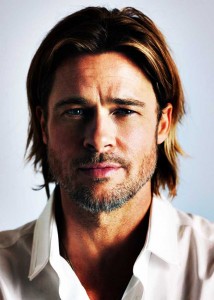
تصویر زیر رو دریافت و وارد فتوشاپ کنید یا اگه تصویری متناسب با این آموزش دارید اون رو هم برای تمرین بیشتر در نظر بگیرید
برای مشاهده در سایز اصلی روی تصویر کلیک کنید
وقتی که تصویر رو وارد فتوشاپ کردید یک کپی از همین لایه بگیرید.
لایه ی کپی شده رو انتخاب کنید و سپس به مسیر زیر برید
Filter>>Other>>High pass
مقدار ۸۰ پیکسل رو برای ردیوس این فیلتر در نظر بگیرید و اوکی رو بزنید
تصویر شما باید تا الان این شکلی شده باشه
مرحله ی دوم
مد لایه ی بکگراند کپی شده رو روی Hard Light قرار بدید حالا با خاموش و روشن کردن چشمک لایه ی بکگراند کپی شده تفاوت رو احساس کنید
اینم تصویر نهایی
در این قبیل افکت ها وضوح تصویر ما تا حد نسبتا مناسبی بالا میره و این می تونه کار ما رو بهتر کنه برای طراحی
اگه در پایان کار از لایه ی کپی شده ی عکس باز هم کپی بگیرید به یه افکت درامانیک خواهید رسید
توجه کنید نیازی نیست که کاری صورت بدید وقت از لایه کپی بگیرید
اینم تصویر نهایی (مرتبط با متن بالا)
اگه دقت کرده باشید فقط تا یک مرحله وضوح تصویر خوبه بعد از اون کار هرچقدر این کارو ادامه بدید افکت شما دراماتیک میشه پس دقت کنید
همیشه برای طراحی ایده داشتید باشید بدون ایده هیچ کاری رو نمیشه انجام داد سعی کنید هیچ وقت عجله نکنید هر آموزشی که بود ابتدا خوب توجه کنید بعد اقدام به تمرین کنید